こんにちは、よっしー(@yossy_y0211)です。
つい先日、WordPressテーマ「JIN」のウィジェット「サイドバー追尾【PC】」に目次を設定しました。
パソコンで閲覧している時のみ動作するもので、下にスクロールしていくと途中から一緒についてくるカワイイやつ。(スクロール追従)
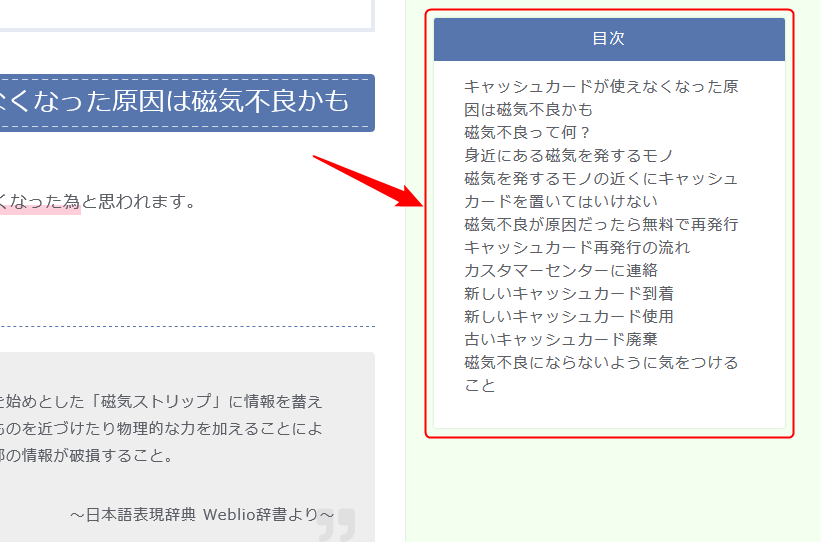
でもコレ、デフォルトでは見た目があまり好きではありません……。
- フォントサイズが大きい
- h2とh3の見出しの区別がなく見づらい
見た目を良くしたいですよね?
記事内にある目次と同じようにしたいと思いますよね?

僕は思いました!!!(←完全に好みの問題です)
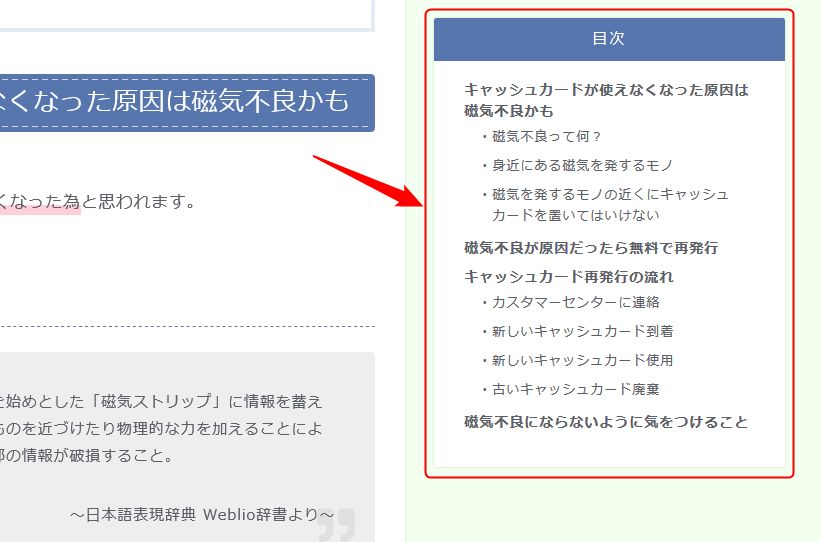
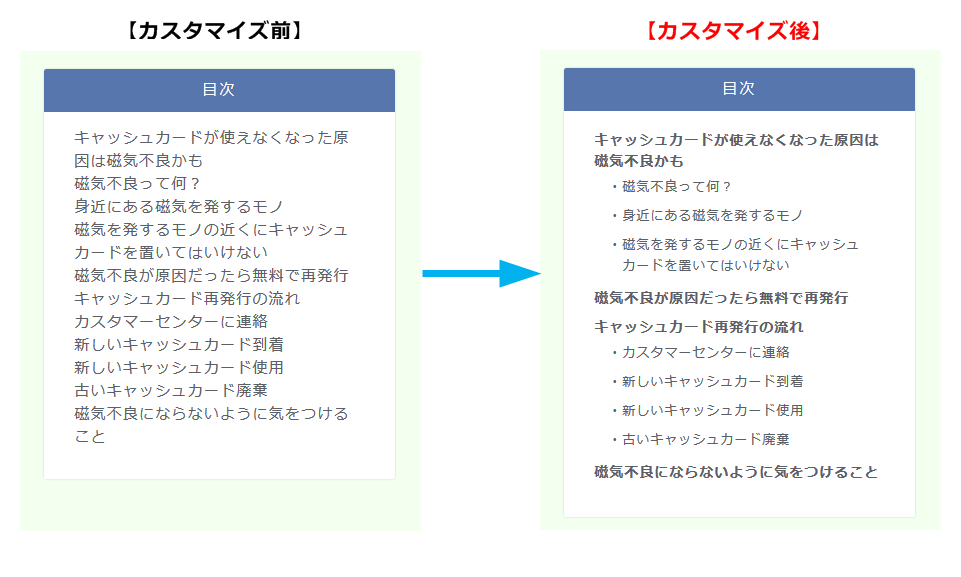
ということで今回は下のように見た目をカスタマイズする方法をご紹介します。
【JINカスタマイズ】サイドバーのスクロール追従目次をキレイに表示する方法
手順は次の通り。
- WordPressプラグイン「TOC+」のインストール
- 「TOC+」ウィジェットの追加
- CSSを追加(コードをコピペ)
それでは1つずつ解説していきます!
1. WordPressプラグイン「TOC+」のインストール
インストール及び設定については下のJIN公式マニュアルをご参照ください。
https://jin-theme.com/manual/mokuji/
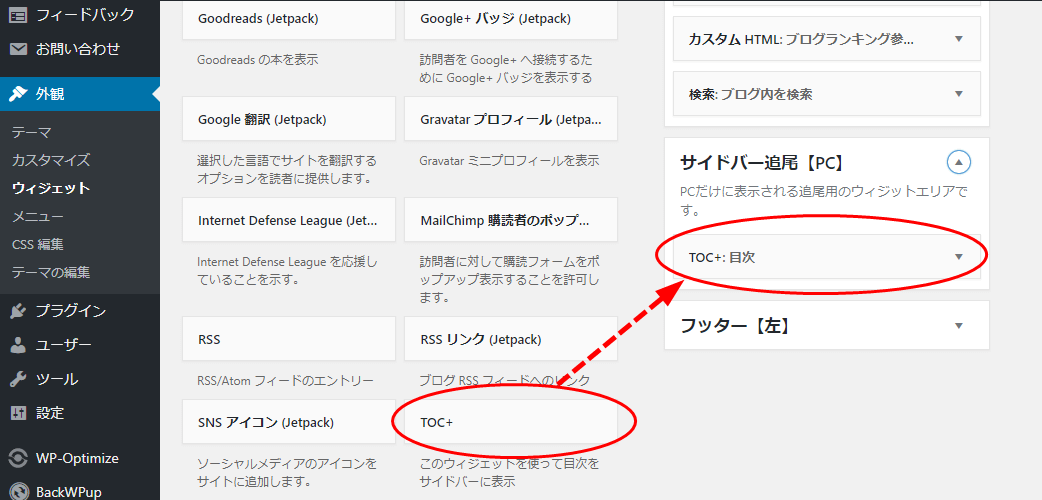
2. 「TOC+」ウィジェットの追加
1. WordPressダッシュボード「外観」 → 「ウィジェット」を選択
2.「TOC+」ウィジェットを「サイドバー追尾【PC】」に追加
3. CSSを追加(コードをコピペ)
以下の編集は必ず子テーマで行なってください。(親テーマアップデート後も変更を引き継ぐ為)
1. 下のコードをコピー
/*サイドバー追尾目次*/
.toc_widget_list li{
font-size: 14px;
font-weight: bold;
padding: 4px 0;
}
.toc_widget_list li ul a::before{
content: "・";
}
.toc_widget ul li ul {
border: none;
padding: 0px 0px 0px 10px;
}
.toc_widget ul {
max-height: 460px;
overflow-y: auto;
}
.toc_widget_list li ul{
margin-left: 1.0em;
text-indent: -1.0em;
}
.toc_widget_list li ul li a {
font-size: 13px;
font-weight: normal;
}
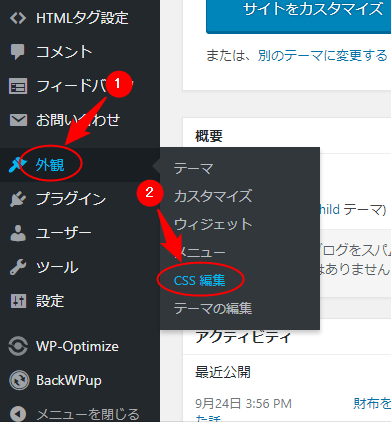
2. WordPressダッシュボード「外観」 → 「CSS編集」を選択
3. 空白スペースにコード貼り付け → 「公開」をクリック
以上で終了です。
それでは自分のブログを見てみましょう!
ちゃんと見た目は変わってますか?
記事内の目次と見た目もほぼ同じになりイイ感じに仕上がりました。
カスタマイズ前と後を比べると違いは明らかですね。
【JINカスタマイズ】サイドバーのスクロール追従目次をキレイに表示する方法まとめ
いかがでしたでしょうか?
今回はサイドバーの目次の見た目をカスタマイズする方法をご紹介しました。
手順は次の通り。
- WordPressプラグイン「TOC+」のインストール
- 「TOC+」ウィジェットの追加
- CSSコードをコピペ
今回ご紹介したスクロール追従目次(追尾ウィジェット)ですが、画像をポップアップ表示するWordPressプラグイン「Easy FancyBox」と併用すると正常に動作しない場合があるんです。
詳しくは次の記事をご覧ください!














コメント
コメント一覧 (2件)
参考にさせていただきました。
デフォルトのままの見え方がなんとかならないか悩んでいたので、大変ありがたい情報でした!
ありがとうございました。
おぉ!めがねさーん!
見て下さってありがとうございます!
デフォルトではどうも見た目が・・・ですね。
お役に立てて嬉しいです!