- ブログとTwitterを連携させているけど、フォロワーさんが増えない
- フォロワーさんを増やしてアクセスアップに繋げたい
こんな悩みを解決する方法の1つとして「Twitterフォローボタン」を設置してみてはいかがでしょうか?
そこで今回は「Twitterフォローボタン(フォロワー数表示)をブログに設置する方法」をご紹介します。
目次
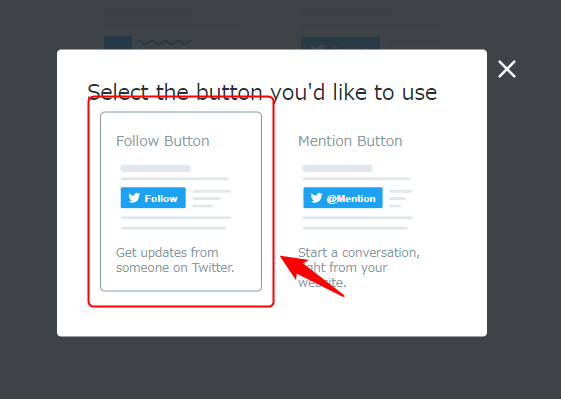
Twitterフォローボタンの作成手順(コードの生成)
1. Twitterのプロフィールページを開き、URLをコピーする

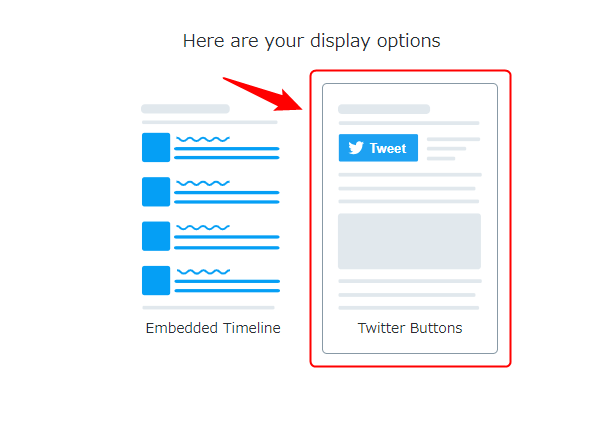
2. 下のURLをクリック → 「1.」でコピーしたURLを貼り付けて「Enter」キー

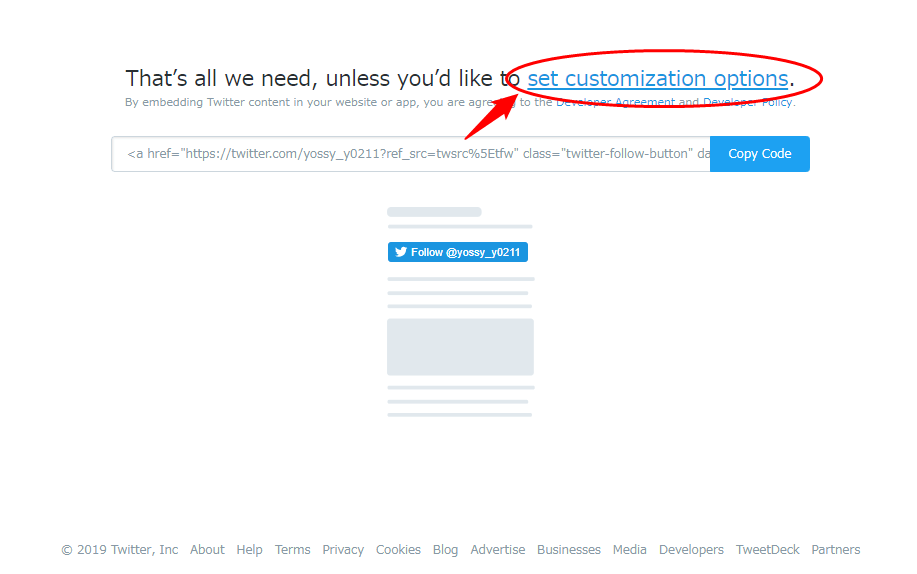
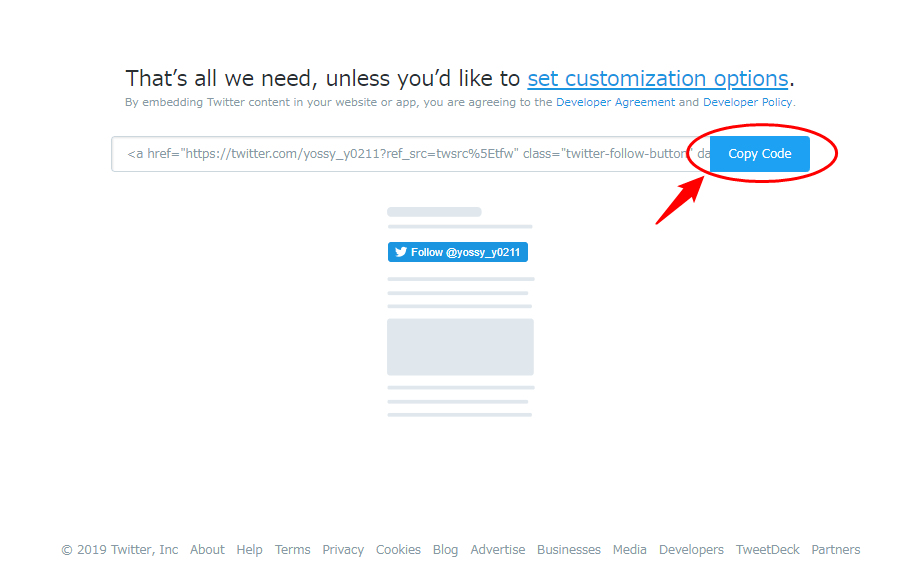
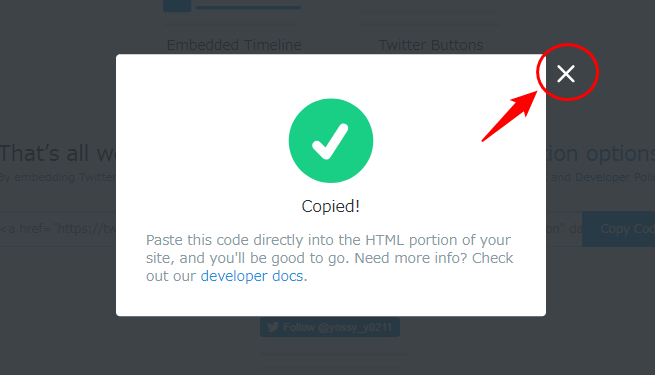
以上でコードの生成は終了です。
Twitterフォローボタンを設置する方法(コードの貼り付け)
HTMLコードの貼り付け先を次の2パターンご紹介します。
- ブログ記事内(WordPress)
- プロフィール欄(テーマ「JIN」)
ブログ記事内(WordPress)にTwitterフォローボタンを設置
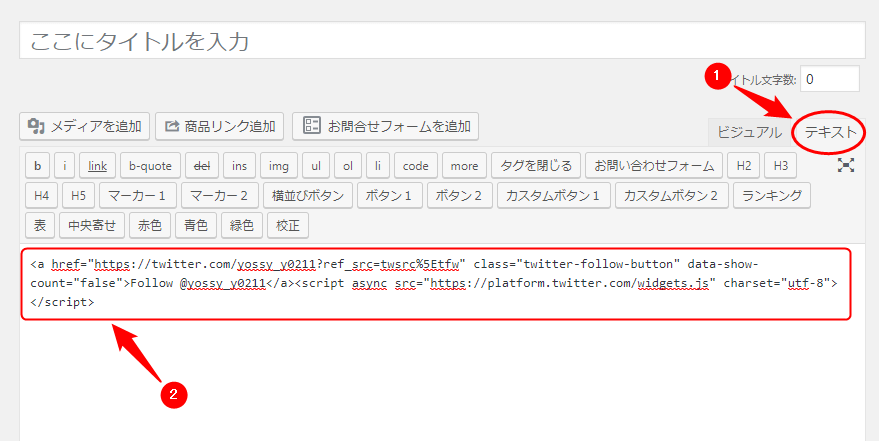
1. 投稿画面で「テキスト」モードに切り替えてコードを貼り付ける

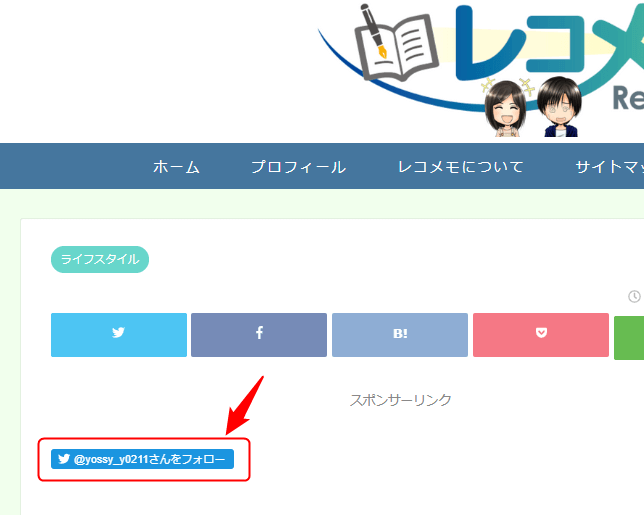
はい!これだけです。
プロフィール欄(テーマ「JIN」)にTwitterフォローボタンを設置
1. WordPress管理画面「外観」 → 「ウィジェット」を選択

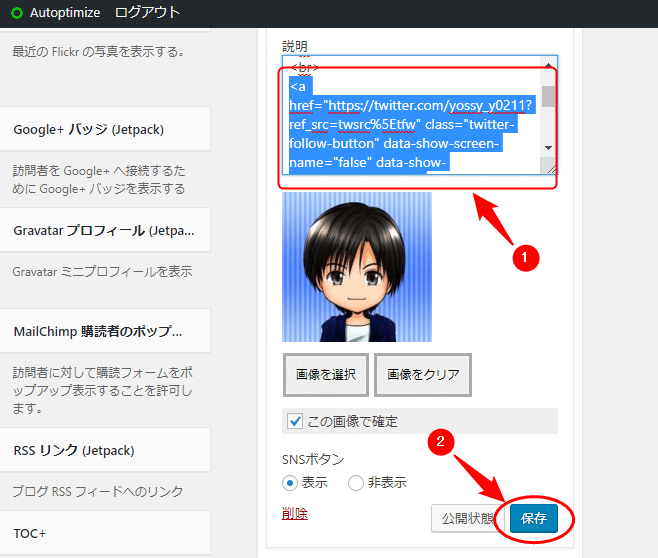
2. 「プロフィール」 → 「説明」欄にコードを貼り付ける → 「保存」をクリック

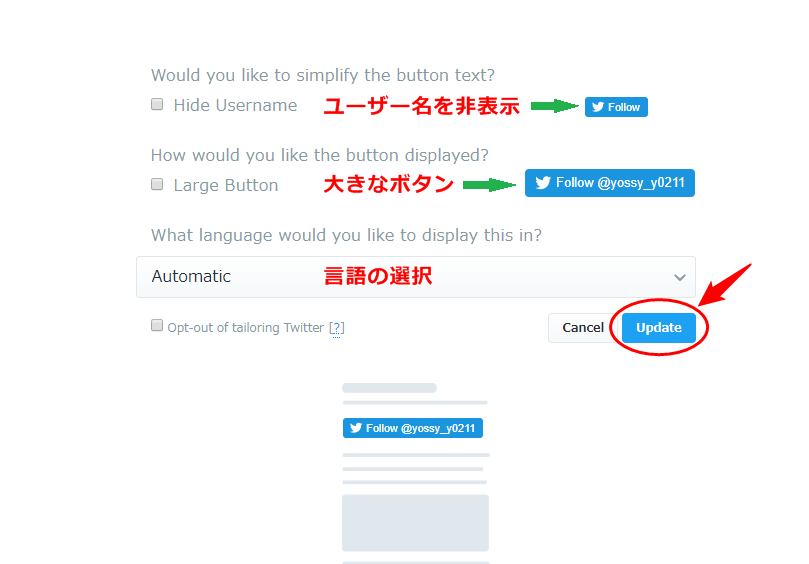
上の画像では次のように設定を変更しています。
- ユーザー名を「非表示」
- 言語を「Japanese(日本語)」
- フォロワー数を表示 ← 次にご紹介します
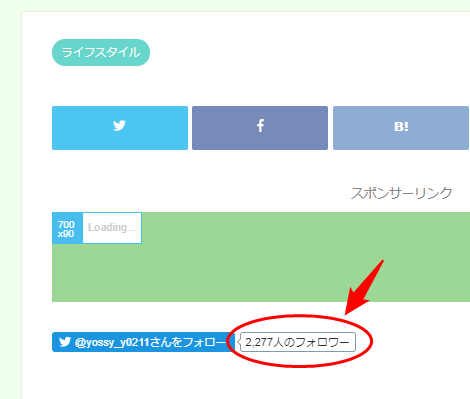
Twitterフォローボタンにフォロワー数を表示
Twitterフォローボタンの横にフォロワーさんの人数が表示されているのを見たことありませんか?
コードを少し変えるだけでフォロワー数を表示させることができるんです。
その方法はこちら!
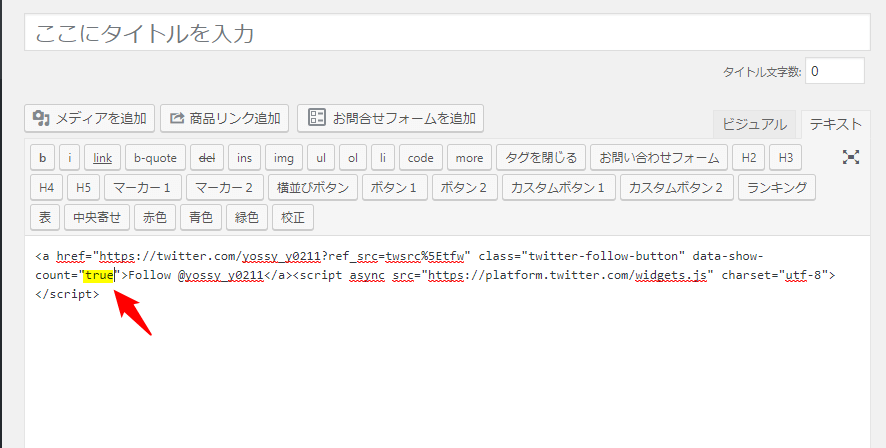
黄色のマーカー部分を「false」から「true」に変えるだけ

さいごに
いかがでしたでしょうか?
今回は「Twitterフォローボタン(フォロワー数表示)をブログに設置する方法」をご紹介しました。
WordPressプラグインをインストールすることなく、コードを作ってコピペするだけなので簡単ですよね。

ブログとTwitterを連携させているけど、フォロワーさんが増えない

フォロワーさんを増やしてアクセスアップに繋げたい
こんな風に悩んでいる方はぜひブログにTwitterフォローボタンを設置してみて下さい!
最後まで読んでいただき、ありがとうございましたm(_ _)m

















コメント