あなたはLightbox(ライトボックス)系のプラグインの「Easy FancyBox」をご存知でしょうか?
ライトボックスとは、Webページ上のサムネイル画像を拡大表示できるJavaScriptのライブラリ、および、そのライブラリを使用して実現できる画像表示機能のことである。ボルチモア在住のWebデザイナー、Lokesh Dhakarによって開発された。
Weblio辞書より引用
ブログ内の画像をクリックするとボヨヨ~ンとポップアップ表示させることができるアレです。
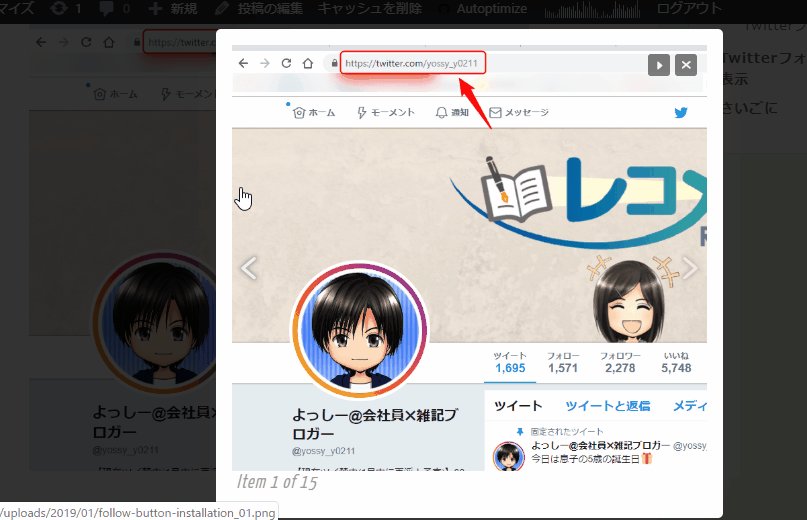
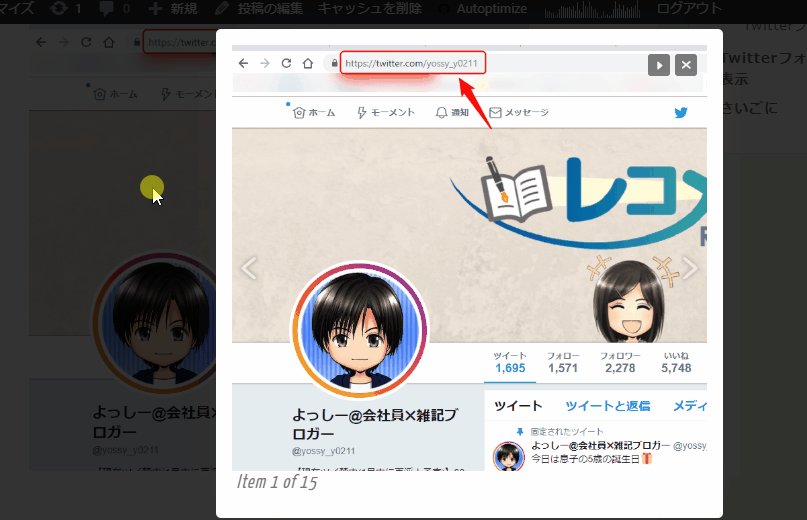
動作はこんな感じ!

ポップアップ表示した状態で画像の左右をタップすると次の画像が表示することができて便利なんですよね。
しかし、ある特定の条件では画像がポップアップ表示しないんです。
今回は、WordPressプラグイン「Easy FancyBox」が機能しない条件と対処法をご紹介します。
プラグイン「Easy FancyBox」が機能しない条件
下の2つの条件を満たした場合、記事内にある画像をタップしてもポップアップ表示しないんです。
- WordPressテーマ「JIN」の追尾ウィジェットを使用
- iPhoneやiPadなどのiOS端末
では、どんな動きをするかというと、タップすると画像のみのページに切り替わるだけ。
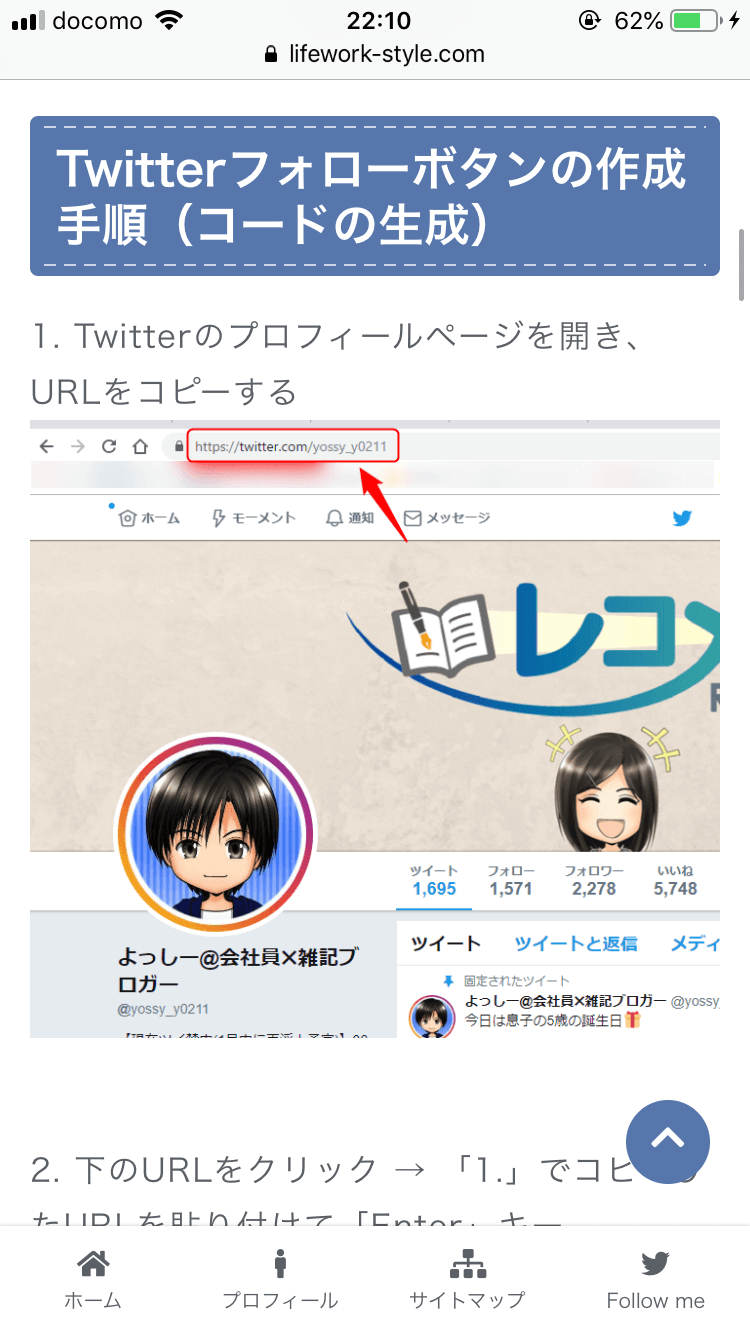
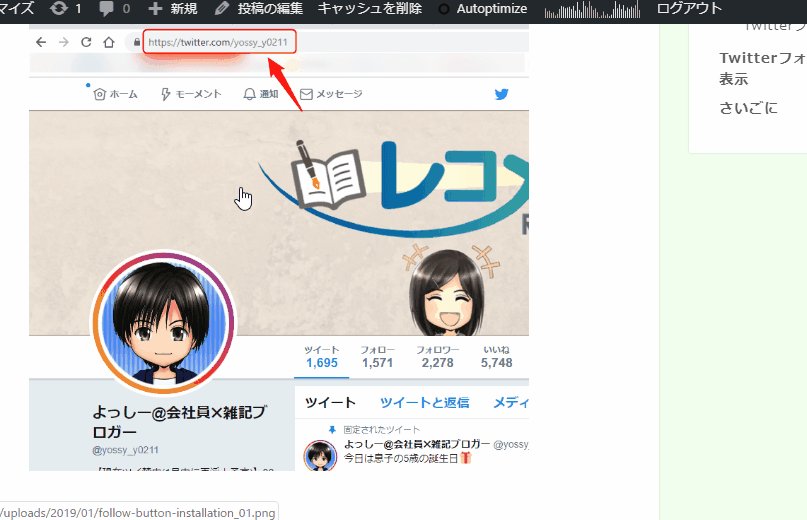
1. iPhoneで記事内の画像をタップすると・・・
 2. 画像のみのページに切り替わる。
2. 画像のみのページに切り替わる。

ちなみにMacPCでも同じ現象が起こるのかは分かりません。(WindowsPCしか持っていませんので(汗))
 よっしー
よっしー
これはもう開発者のひとりであるひつじさん(@hituji_1234)に聞くしかない!
ということでTwitterのDM(ダイレクトメール)で相談させていただきました。
iOS端末で画像がポップアップ表示しないのはなぜ?
結論から言うと、コレ!という原因は分かりませんでした。
ひつじさん曰く、
追尾ウィジェットはJavaScriptで表示位置を取得しているはずなので、もしかするとiPhoneとAndroidでその処理が異なり、今回のようなバッティングの不具合を生んでいたのかも?
だそうです。
最終的に追尾ウィジェットの不具合かもしれないとの事で開発側に報告していただけることになりました。
ひつじさんと初めてやりとりさせていただいたのですが、とても丁寧かつ迅速にご対応いただきました。
本当にありがとうございました!
画像をポップアップ表示させたい時の対処法
アップデートでいつか解決することを信じて、それまでにどうしたら良いか考えてみました。
対処法は次の2点。
- サイドバー追尾ウィジェットを使用しない
- ポップアップ表示プラグイン「Simple Lightbox」を使用する
それでは、1つずつ説明していきます!
サイドバー追尾ウィジェットを使用しない
パソコンでこの記事をご覧になっている方は分かると思いますが、サイドバーに追従(追尾)目次が表示されていますよね。

この追尾ウィジェットを使用しなければ「Easy FancyBox」は正常に機能するんです。
追尾ウィジェットはパソコンでしか表示されません。
アナリティクスのレポートを見て、もし、モバイルの閲覧が多いようでしたら、追尾ウィジェットは使用しないことをオススメします。
アナリティクス管理画面 → 「ユーザー」 → 「モバイル」 → 「概要」
プラグイン「Simple Lightbox」を使用する
「Easy FancyBox」のようにボヨヨ~ンとはなりませんが、いい感じにポップアップ表示することができます。

ポップアップ表示した状態で、左右の「<」「>」をタップすると「前の画像」「次の画像」を表示することができます。
さいごに
次の条件に当てはまる方はご注意下さい!
- WordPressテーマ「JIN」でブログを書いている
- 「Easy FancyBox」を有効化している
 よっしー
よっしー
おさらいとして、画像がポップアップ表示されない条件をもう1度。
- WordPressテーマ「JIN」の追尾ウィジェットを使用
- iPhoneやiPadなどのiOS端末
ご覧いただき、ありがとうございました!
この記事が少しでもお役に立てましたら嬉しいです。